Otros ajustes
Personalizar la interfaz del panel de administración
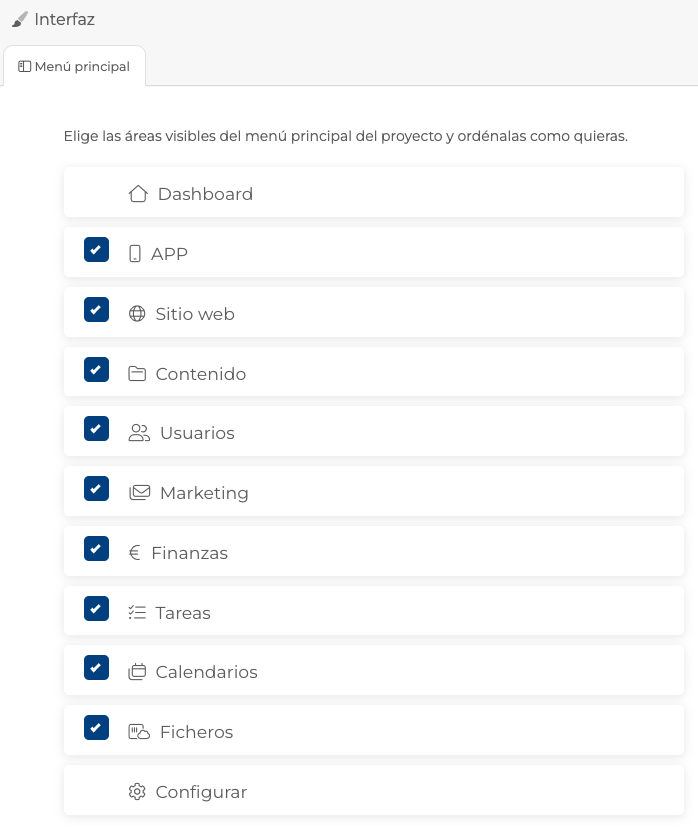
Desde este área, a la que accederemos desde Menú lateral > Configurar > Interfaz > Menú Principal, tendremos la oportunidad de personalizar las área visibles en el menú lateral del panel de configuración del proyecto.
Pudiendo elegir la visibilidad, activando el check que aparece en el margen izquierdo de cada área, y el orden de los elementos que aparecen, arrastrando y soltando cada bloque en el orden deseado.
Las únicas áreas que permanecerán siempre estáticas en esta configuración serán las opciones de Proyecto y Configurar, ya que deben ser accesibles para todos los proyectos.

De este modo, si por ejemplo, nuestro proyecto únicamente está desarrollado en formato Sitio web o APP, se podrá ocultar el área de configuración que no aplique en nuestro caso, sin necesidad de tener el acceso directo en este menú, limitando así las áreas a aquellas que vayan a ser consultadas con frecuencia.
Importar configuraciones de otros proyectos a mi proyecto actual
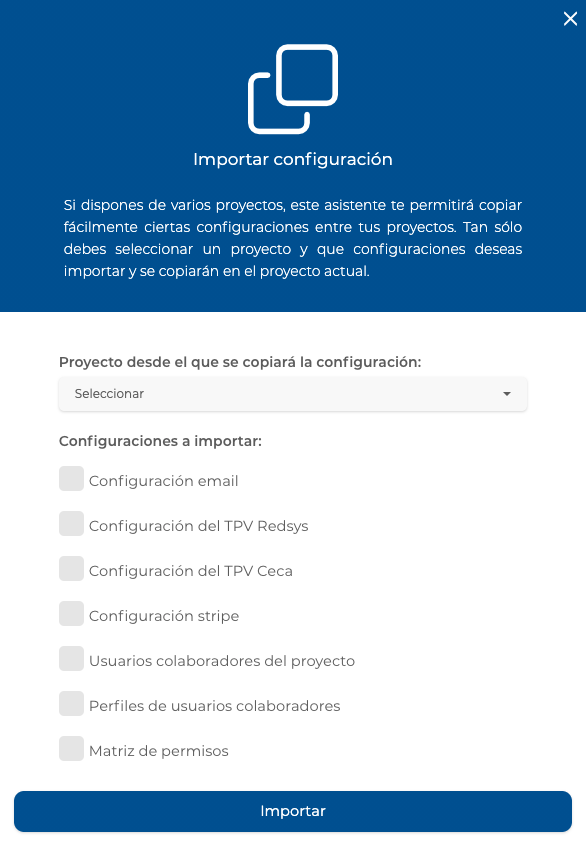
Esta opción es ideal para aquellos casos en los que se dispone de acceso a varios proyectos.
Ya que desde este punto, la plataforma permitirá copiar fácilmente ciertas configuraciones de otros proyectos e importarlas al proyecto actual. Para ello, solo será necesario seleccionar el proyecto desde el que se quiere copiar la configuración, y a continuación, definir las configuraciones que se desea importar. Tras hacer click en el botón "Importar" se copiarán en el proyecto actual las acciones establecidas.

Importante: A la hora de elegir la importación de configuraciones de Pasarela de pago, como por ejemplo Redsys, recomendamos revisar en el nuevo proyecto, que todos los campos corresponden con los datos asociados a este, y que no queda información relacionada con el proyecto desde el que hacemos la importación.
Especialmente en la configuración de TPV Redsys y TPV Ceca, que incluyen el campo "Nombre del comercio" y deberá contener el nombre del proyecto actual:

De este modo, evitaremos que en los datos de la operación, cuando el cliente vaya a realizar el pago en la pasarela, visualice y registre el nombre anterior por error.
API de desarrollo
Este área, a la que podremos acceder desde Menú lateral > Configruar > API Desarrollo, contiene información destinada a usuarios más avanzados, que entiendan de programación, será muy útil para automatizar acciones desde softwares externos.
Los servicios web permiten integrar acciones en otras herramientas software, de forma que usando un protocolo REST puedes realizar determinadas acciones sobre tu proyecto. De este modo, se podrán programar acciones básicas sobre los usuarios, o sobre el contenido del proyecto.
Para poder llevar a cabo estas acciones es necesario tener en cuenta dos parámetros únicos por cada proyecto:
- APP ID, es el identificador único de tu proyecto, puedes ver cuál es en tu panel de servicios web.
- Token del proyecto (Clave privada), este token es la clave privada de tu proyecto, la única forma de proteger los servicios web de tu proyecto, para que no puedan hacer uso del mismo, ningún usuario que no haya sido autorizado para ello previamente.

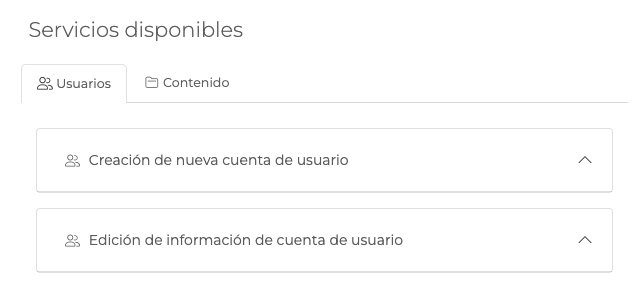
SERVICIOS WEB DISPONIBLES
Cada uno de estos servicios cuenta con una serie de parámetros además de del APP ID y el token, que veíamos anteriormente.
Al hacer click sobre cada servicio, se desplegarán todos los detalles a tener en cuenta para su configuración: Endpoint, Protocolo, Parámetros de entrada y Códigos de respuesta.
Los distintos parámetros de entrada, irán acompañados de una pequeña anotación que indicará de manera individual su grado de obligatoriedad, en caso de que alguno de los obligatorios no se agreguen a la llamada del servicio web, este dará un mensaje de error.
Los parámetros opcionales podrán ser incluidos o no, en función de la acción que se quiera realizar.
Cada uno de los servicios, además también cuenta con mensajes de error y éxito, llamados códigos de respuesta, que revelan si la llamada al servicio web se ha realizado con éxito o no, y en este último caso, saber qué ha sucedido.
Estos servicios están categorizados en dos bloques:
1. A nivel Usuario
- Creación de nueva cuenta de usuario.
- Edición de información de cuenta de usuario.
- Actualización de credenciales de acceso de cuenta de usuario.
- Activación / Inactivación / Eliminación / Cierre de cuenta de usuario.
- Adición / Reemplazo / Desvinculación de todos los roles de cuenta de usuario.
- Añadir un nuevo elemento a una sección.
- Añadir un nuevo evento a una sección de tipo Agenda.
- Registro de usuario si no existe y auto autenticación.
2. A nivel Contenido
- Añadir un nuevo elemento a una sección.
- Añadir un nuevo evento a un módulo de tipo Agenda.
- Obtener la valoración media de un elemento (valor decimal comprendido entre 0 y 10).
- Añadir una votación a una encuesta.
- Exportar opciones de un elemento excel.
- Obtener la fecha de la última noticia publicada en un módulo de tipo Blog / Noticias.
Histórico de acciones
Desde este área, al que se puede acceder desde Menú lateral > Configurar > Histórico, o a través de Menú lateral > Proyecto > Dashboard del panel (en caso tengamos activado el widget de Actividad reciente):

En esta sección, será posible consultar y exportar en excel un histórico de todas las acciones que se registran en el proyecto, así como, información sobre la persona que la ejecuta dicho evento.
Cada uno de los bloques que aparecen en este resumen, corresponden a un evento y contiene los datos asociados que corresponden a dicho registro en el sistema.
¿Como eliminar mi proyecto?
Desde menú lateral > Configurar > Eliminar, puedes eliminar el proyecto completo y enviarlo a la papelera de reciclaje.
Una vez pulsada la opción se nos pedirá la siguiente confirmación:

Podrás recuperarlo posteriormente desde la papelera si te arrepientes. Dispones de hasta 30 días antes de que se elimine definitivamente de la papelerea de reciclaje.